

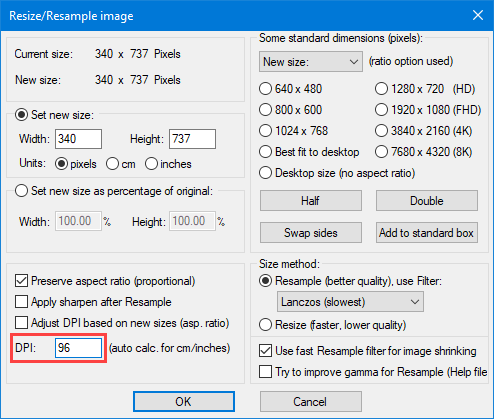
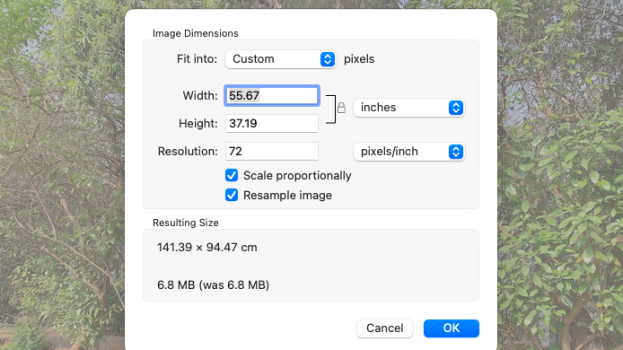
you can adjust width and height in pixel, centimeter, millimeter and inch according to dpi and you can also adjust dpi and maximum file size limit in kb and mb after select file. To enlarge the picture, the image resizer must add new pixels based on the original pixels, which results in blurry looking photos. This measurement is equivalent to the dimensions of. Its really worth to know these differences. Resize, compress and convert photo to 2.5x3.5 CM (Centimeter) width and height resolution. One of the most popular options at a photography studio is a 35x45 mm photo in digital or printed version. NOTE : I have copied this answer from Height and Width. In most cases, the canvas is the image, unless you insert an image without a background. using both attributes and CSS, to see which takes precedence. Resize image with canvas: With this option enabled, the image will also be resized when you change the size of the canvas. What size is a passport photo in pixels 2x2 inches, 600圆00 pixels 1.5x1.5 inches, 450x450 pixels 3.5x4.5 cm, 1.38x1.77 inches, 413x531 pixels 3.5x3.5 cm.

Upon upload preview page will open automatically. Using Paint Open Paint Click the Paint button, click Open, click the picture you want to resize, and then click Open.
#Resize image in cm how to
Upload a file or drag and drop up to 15 MB or try with a sample photo How to use Upload photo & Requirement First put your resize image requirements in cm, mm, inch or px. Results: /*Image Element*/ height = 90 width = 115 Choose JPG or JPEG format to enable DPI & File Size change option. using height and width attributes rather than inline styles I then changed the HTML to the following: Results: /*Image Element*/ height = 300 width = 400 Then I used this HTML, with inline CSS for the height and width. And this Javascript: var img = document.getElementById("img1") Ĭonsole.log(img.naturalHeight, img.naturalWidth) Ĭonsole.log($("#img1").height(), $("#img1").width()) I would like to know if there is a way to resize an image to have that size in cm. I know that I can't simple convert from cm to pixels, cause one pixel size depends on the user display resolution.

I used an image of a beautiful butterfly, from a file with height 300 and width 400. I have an requirement that asks for an image with 10 X 6,88 cm. It states that 'height' and 'width' are the rendered height/width of the image and that 'naturalHeight' and 'naturalWidth' are the intrinsic height/width of the image (and are HTML5 only). Some experiments with HTML5, to see which values actually get returned.įirst of all I used a program called Dash to get an overview of the image API.


 0 kommentar(er)
0 kommentar(er)
